¡Conoce la Informática!
lunes, 6 de junio de 2011
Edición de imágenes - GIMP
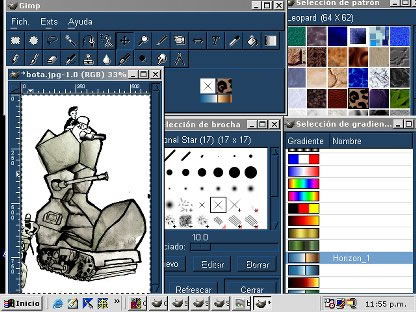
GIMP Es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Está englobado en el proyecto GNU y disponible bajo la Licencia pública general de GNU.
Características de GIMP:
El programa fue desarrollado como una herramienta libre para trabajar con imágenes y se ha convertido en una alternativa libre y eficaz al Photoshop para gran número de usos.
GIMP es capaz de leer y escribir la mayoría de los formatos de ficheros gráficos, entre ellos jpg, gif, png, pcx, tiff, y los de Photoshop, además de poseer su propio formato de almacenamiento de ficheros, xcf. También es capaz de importar ficheros en pdf y también imágenes vectoriales en formato svg creadas, por ejemplo, con Inkscape.
Algunas herramientas:
* Herramientas de selección: (rectangular, esférica, lazo manual, varita mágica, por color), tijeras inteligentes, herramientas de pintado como pincel, brocha, aerógrafo, relleno, texturas.
* Herramientas de modificación de escala, de inclinación, de deformación, clonado en perspectiva o brocha de curado (para corregir pequeños defectos)
Herramientas de GIMP
* Herramientas de manipulación de texto.
* Herramientas o filtros para la manipulación de los colores y el aspecto de las imágenes, como enfoque y desenfoque, eliminación o adición de manchas, sombras, mapeado de colores, etc.
Mapa de Imagen para una Web
* A veces necesitamos crear enlaces en zonas de una imagen y no queremos enredarnos a crear botones. Gimp permite seleccionar las zonas que actuarán como vínculos y nos permitirá editar todo lo necesario, como el destino de ese enlace, para poder obtener el código necesario para su perfecta integración en el diseño de nuestra página (que nosotros crearemos con Kompozer). Este proceso se denomina Mapa de imagen.
Pasos para poder empezar:
1. Lo primero sería disponer de la imagen que servirá de base para el mapa:
Continuación…
2. Posteriormente se abrimos esa imagen en Gimp y directamente nos vamos a Filtros/Web/Mapa de imagen donde se cargará un editor propio para esta edición.
Después, determinar las regiones de los enlaces es muy sencillo usando cualquiera de las tres herramientas de que disponemos:
3. Por ejemplo para el logo de Kompozer nos vamos a conformar con un círculo. No nos preocupamos en exceso de su tamaño y colocación ya que eso lo podremos editar con precisión desde el cuadro que se despliega al finalizar el círculo (no olvidemos activar Vista previa) en la pestaña Círculo:
4. Una vez hecho esto, si por algún motivo quisiéramos volver a este cuadro sólo tenemos que usar la herramienta de selección (doble clic sobre la forma)
5. En la pestaña Enlace de ese mismo cuadro podemos dejar definidos el destino del vínculo (URL) y el atributo alt:
6. En el caso de que estemos cometiendo la temeridad de hacer nuestra página con marcos , también aquí podemos poner el nombre de la página (frame) de destino y que en el HTML aparecería con el atributo target.
7. Una vez concluido podemos tenemos un par de opciones:
A) Si no hemos comenzado la página en compozer podemos guardar este trabajo como mipagina.html directamente desde el editor del mapa de imagen de Gimp (si guarda en formato MAP podrá continuar con el trabajo en otro momento o reeditar al gusto).
B) Como la ruta hacia la imagen es relativa este html debe quedar al lado de la imagen o de lo contrario no la encontrará (también podría alterar la ruta desde Kompozer si le apetece meter el mapa en una carpeta con imágenes o algo similar).
C) Si abre ese html desde Kompozer le aparecerá directamente el mapeado. Ahora sería tan sencillo como Cortar y Pegar dentro de una tabla, centrar o hacer las ediciones normales que hará ahí con este software.
lunes, 4 de abril de 2011
¡Aprende el código HTML!
¿Qué es el código HTML?
HTML, siglas de HyperText Markup Language , es el lenguaje de marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. HTML se escribe en forma de «etiquetas» pero
también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo Javascript), el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.
Estructura de un código HTML:
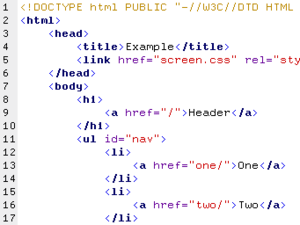
La estructura de estos códigos HTML empiezan y acaban con una serie de claves, en el caso de la introducción con <html> y se cierra con </html>. A partir de ahí, lo más importante para construirse una propia página web es aquello que entre dentro de esos dos apartados principales. Aqui os pongo un ejemplo:
HTML, siglas de HyperText Markup Language , es el lenguaje de marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. HTML se escribe en forma de «etiquetas» pero
también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo Javascript), el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.
Estructura de un código HTML:
La estructura de estos códigos HTML empiezan y acaban con una serie de claves, en el caso de la introducción con <html> y se cierra con </html>. A partir de ahí, lo más importante para construirse una propia página web es aquello que entre dentro de esos dos apartados principales. Aqui os pongo un ejemplo:
Algunos códigos de HTML son:
- <body></body> : Define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo
<body>podemos encontrar numerosas etiquetas. Dentro de ésta entran: <table>, <h1> a <h6>, <tr>, <img>, <div>, <a>, etc. <head>: Define la cabecera del documento HTML; esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario. Como por ejemplo el título de la ventana del navegador. Dentro de la cabecera<head>podemos encontrar: <title>, <link>, <style> y <meta>.
miércoles, 30 de marzo de 2011
Los navegadores webs
¿Qué es un navegador de internet?
Un navegador es un programa que permite ver la información que contiene una página web (ya se encuentre ésta alojada en un servidor dentro de la World Wide Web o en un servidor local).
El navegador interpreta el código, HTML generalmente, en el que está escrita la página web y lo presenta en pantalla permitiendo al usuario interactuar con su contenido y navegar hacia otros lugares de la red mediante enlaces o hipervínculos.
¿Cuál es la función de un navegador web?
La funcionalidad básica de un navegador web es permitir la visualización de documentos de texto, posiblemente con recursos multimedia incrustados. Los documentos pueden estar ubicados en la computadora en donde está el usuario, pero también pueden estar en cualquier otro dispositivo que esté conectado a la computadora del usuario o a través de Internet, y que tenga los recursos necesarios para la transmisión de los documentos (un software servidor web).
Funcionamiento de los navegadores webs
La función principal del navegador es descargar documentos HTML y mostrarlos en pantalla. En la actualidad, no solamente descargan este tipo de documentos sino que muestran con el documento sus imágenes, sonidos e incluso vídeos streaming en diferentes formatos y protocolos. Además, permiten almacenar la información en el disco o crear marcadores (bookmarks) de las páginas más visitadas.
Algunos de los navegadores web más populares se incluyen en lo que se denomina una Suite. Estas Suite disponen de varios programas integrados para leer noticias de Usenet y correo electrónico, por ejemplo.
Los primeros navegadores web sólo soportaban una versión muy simple de HTML. El rápido desarrollo de los navegadores web propietarios condujo al desarrollo de dialectos no estándares de HTML y a problemas de interoperabilidad en la web. Los más modernos
(como Mozilla, Internet Exploret, Google Chrome...) soportan los estándares HTML y XHTML (comenzando con HTML 4.01, los cuales deberían visualizarse de la misma manera en todos ellos).
Un navegador es un programa que permite ver la información que contiene una página web (ya se encuentre ésta alojada en un servidor dentro de la World Wide Web o en un servidor local).
El navegador interpreta el código, HTML generalmente, en el que está escrita la página web y lo presenta en pantalla permitiendo al usuario interactuar con su contenido y navegar hacia otros lugares de la red mediante enlaces o hipervínculos.
¿Cuál es la función de un navegador web?
La funcionalidad básica de un navegador web es permitir la visualización de documentos de texto, posiblemente con recursos multimedia incrustados. Los documentos pueden estar ubicados en la computadora en donde está el usuario, pero también pueden estar en cualquier otro dispositivo que esté conectado a la computadora del usuario o a través de Internet, y que tenga los recursos necesarios para la transmisión de los documentos (un software servidor web).
Funcionamiento de los navegadores webs
La función principal del navegador es descargar documentos HTML y mostrarlos en pantalla. En la actualidad, no solamente descargan este tipo de documentos sino que muestran con el documento sus imágenes, sonidos e incluso vídeos streaming en diferentes formatos y protocolos. Además, permiten almacenar la información en el disco o crear marcadores (bookmarks) de las páginas más visitadas.
Algunos de los navegadores web más populares se incluyen en lo que se denomina una Suite. Estas Suite disponen de varios programas integrados para leer noticias de Usenet y correo electrónico, por ejemplo.
Los primeros navegadores web sólo soportaban una versión muy simple de HTML. El rápido desarrollo de los navegadores web propietarios condujo al desarrollo de dialectos no estándares de HTML y a problemas de interoperabilidad en la web. Los más modernos
(como Mozilla, Internet Exploret, Google Chrome...) soportan los estándares HTML y XHTML (comenzando con HTML 4.01, los cuales deberían visualizarse de la misma manera en todos ellos).
Manual sobre Archivos PDF
¿Que es un archivo PDF?
Está especialmente ideado para documentos susceptibles de ser impresos, ya que especifica toda la información necesaria para la presentación final del documento, determinando todos los detalles de cómo va a quedar, no requiriéndose procesos anteriores de ajuste ni de maquetación.
¿Cómo es su estructura?
Los archivos PDF tienen una estructura específica independientemente de como se haya creado el fichero PDF
Manual de utilización Adobe Reader "PDF"
Está especialmente ideado para documentos susceptibles de ser impresos, ya que especifica toda la información necesaria para la presentación final del documento, determinando todos los detalles de cómo va a quedar, no requiriéndose procesos anteriores de ajuste ni de maquetación.
¿Cómo es su estructura?
Los archivos PDF tienen una estructura específica independientemente de como se haya creado el fichero PDF
- Cabecera: Información sobre la especificación del estándar PDF que se ha seguido en donde se indica, por ejemplo, la versión.
- Cuerpo: Descripción de los elementos usados en las páginas del fichero.
- Tabla de referencias cruzadas: Información de los elementos usados en las páginas del fichero.
- Coda: Indica donde encontrar la tabla de referencias cruzadas.
Manual de utilización Adobe Reader "PDF"
lunes, 28 de marzo de 2011
Manual sobre PowerPoint
Las guías son un sistema de alineamiento de objetos en la diapositiva para usarlas de referencia cuando se
insertan estos objetos. Se componen de dos líneas discontinuas, una vertical y otra horizontal, que se cruzan en el centro de la diapositiva (punto 0,00) formando dos ejes. Para visualizar las guías hay que dirigirse, en el menú Ver, a la opción guías.
Para numerar las diapositivas existe la opción Insertar Número de diapositiva.
Como existe la posibilidad de aplicarlo a todas las páginas, ofrecerá la posibilidad de
remitir automáticamente a Ver|Encabezado y pie de página. Desde ahí, se podrá
incluir la fecha y la hora, el número de diapositiva y el pie de página
Para agregar una imagen guardada en archivo, hacer click en el botón archivo o disco.
Para insertar un cuadro de texto en el que poder escribir el comentario de una foto del álbum, hacer click en el nuevo cuadro de texto.
Las imágenes y cuadros de texto insertados aparecen en la lista imágenes del álbum.
Hacer click en crear. Una vez creado el álbum, introducir el texto en los títulos de diapositiva o en los cuadros de texto.
Link del Manual de presentación:
lunes, 21 de marzo de 2011
Programa de presentación PowerPoint
Microsoft PowerPoint es un programa de presentación desarrollado para sistemas operativos Microsoft Windows y Mac OS, ampliamente usado en distintos campos como la enseñanza, negocios, etc. Según las cifras de Microsoft Corporation, cerca de 30 millones de presentaciones son realizadas con PowerPoint cada día. Forma parte de la suite Microsoft Office.
Es un programa diseñado para hacer presentaciones con texto esquematizado, fácil de entender, animaciones de texto e imágenes prediseñadas o importadas desde imágenes de la computadora. Se le pueden aplicar distintos diseños de fuente, plantilla y animación. Este tipo de presentaciones suele ser muy llamativo y mucho más práctico que los de Microsoft Word.
PowerPoint es uno de los programas de presentación más extendidos. Viene integrado en el paquete Microsoft Office como un elemento más, que puede aprovechar las ventajas que le ofrecen los demás componentes del equipo para obtener un resultado óptimo.
Con PowerPoint y los dispositivos de impresión adecuados se pueden realizar muchos tipos de resultados relacionados con las presentaciones: transparencias, documentos impresos para los asistentes a la presentación, notas y esquemas para el presentador, o diapositivas estándar de 35mm.
Es un programa diseñado para hacer presentaciones con texto esquematizado, fácil de entender, animaciones de texto e imágenes prediseñadas o importadas desde imágenes de la computadora. Se le pueden aplicar distintos diseños de fuente, plantilla y animación. Este tipo de presentaciones suele ser muy llamativo y mucho más práctico que los de Microsoft Word.
PowerPoint es uno de los programas de presentación más extendidos. Viene integrado en el paquete Microsoft Office como un elemento más, que puede aprovechar las ventajas que le ofrecen los demás componentes del equipo para obtener un resultado óptimo.
Con PowerPoint y los dispositivos de impresión adecuados se pueden realizar muchos tipos de resultados relacionados con las presentaciones: transparencias, documentos impresos para los asistentes a la presentación, notas y esquemas para el presentador, o diapositivas estándar de 35mm.
lunes, 14 de marzo de 2011
¿Qué es la informática?
La informática es la ciencia que se encarga del tratamiento automático de la información. Este tratamiento automático es el que ha propiciado y facilitado la manipulación de grandes volúmenes de datos y la ejecución rápida de cálculos complejos.
La informática está en nuestras vidas, gran parte de nuestra sociedad se ha desarrollado al amparo de las nuevas tecnologías y debe su éxito en gran parte a esta ciencia. Debido al gran auge que ha supuesto la informática, considero importante clarificar el concepto y posicionarlo en el lugar que le corresponde para evitar confusiones.
La informática está en nuestras vidas, gran parte de nuestra sociedad se ha desarrollado al amparo de las nuevas tecnologías y debe su éxito en gran parte a esta ciencia. Debido al gran auge que ha supuesto la informática, considero importante clarificar el concepto y posicionarlo en el lugar que le corresponde para evitar confusiones.
Suscribirse a:
Entradas (Atom)