lunes, 6 de junio de 2011
Edición de imágenes - GIMP
GIMP Es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Está englobado en el proyecto GNU y disponible bajo la Licencia pública general de GNU.
Características de GIMP:
El programa fue desarrollado como una herramienta libre para trabajar con imágenes y se ha convertido en una alternativa libre y eficaz al Photoshop para gran número de usos.
GIMP es capaz de leer y escribir la mayoría de los formatos de ficheros gráficos, entre ellos jpg, gif, png, pcx, tiff, y los de Photoshop, además de poseer su propio formato de almacenamiento de ficheros, xcf. También es capaz de importar ficheros en pdf y también imágenes vectoriales en formato svg creadas, por ejemplo, con Inkscape.
Algunas herramientas:
* Herramientas de selección: (rectangular, esférica, lazo manual, varita mágica, por color), tijeras inteligentes, herramientas de pintado como pincel, brocha, aerógrafo, relleno, texturas.
* Herramientas de modificación de escala, de inclinación, de deformación, clonado en perspectiva o brocha de curado (para corregir pequeños defectos)
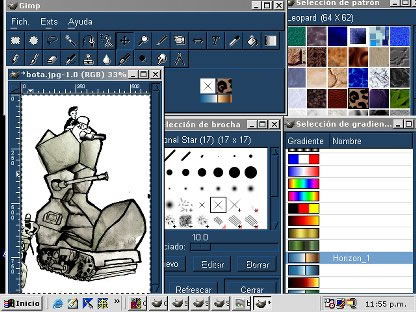
Herramientas de GIMP
* Herramientas de manipulación de texto.
* Herramientas o filtros para la manipulación de los colores y el aspecto de las imágenes, como enfoque y desenfoque, eliminación o adición de manchas, sombras, mapeado de colores, etc.
Mapa de Imagen para una Web
* A veces necesitamos crear enlaces en zonas de una imagen y no queremos enredarnos a crear botones. Gimp permite seleccionar las zonas que actuarán como vínculos y nos permitirá editar todo lo necesario, como el destino de ese enlace, para poder obtener el código necesario para su perfecta integración en el diseño de nuestra página (que nosotros crearemos con Kompozer). Este proceso se denomina Mapa de imagen.
Pasos para poder empezar:
1. Lo primero sería disponer de la imagen que servirá de base para el mapa:
Continuación…
2. Posteriormente se abrimos esa imagen en Gimp y directamente nos vamos a Filtros/Web/Mapa de imagen donde se cargará un editor propio para esta edición.
Después, determinar las regiones de los enlaces es muy sencillo usando cualquiera de las tres herramientas de que disponemos:
3. Por ejemplo para el logo de Kompozer nos vamos a conformar con un círculo. No nos preocupamos en exceso de su tamaño y colocación ya que eso lo podremos editar con precisión desde el cuadro que se despliega al finalizar el círculo (no olvidemos activar Vista previa) en la pestaña Círculo:
4. Una vez hecho esto, si por algún motivo quisiéramos volver a este cuadro sólo tenemos que usar la herramienta de selección (doble clic sobre la forma)
5. En la pestaña Enlace de ese mismo cuadro podemos dejar definidos el destino del vínculo (URL) y el atributo alt:
6. En el caso de que estemos cometiendo la temeridad de hacer nuestra página con marcos , también aquí podemos poner el nombre de la página (frame) de destino y que en el HTML aparecería con el atributo target.
7. Una vez concluido podemos tenemos un par de opciones:
A) Si no hemos comenzado la página en compozer podemos guardar este trabajo como mipagina.html directamente desde el editor del mapa de imagen de Gimp (si guarda en formato MAP podrá continuar con el trabajo en otro momento o reeditar al gusto).
B) Como la ruta hacia la imagen es relativa este html debe quedar al lado de la imagen o de lo contrario no la encontrará (también podría alterar la ruta desde Kompozer si le apetece meter el mapa en una carpeta con imágenes o algo similar).
C) Si abre ese html desde Kompozer le aparecerá directamente el mapeado. Ahora sería tan sencillo como Cortar y Pegar dentro de una tabla, centrar o hacer las ediciones normales que hará ahí con este software.
Suscribirse a:
Enviar comentarios (Atom)


No hay comentarios:
Publicar un comentario